Finished another site-wise renovation, before winter comes.
I have been using Google blogger as my image host, and had no issue with hotlinking images until more recently, when the uploaded images began to have a different URL format. I have sort of noticed this back in March, then July, but never paid more attention. I simply changed my code regarding how the new URL shall be parsed, until about 10 days ago, I found the images are not getting displayed, even though I can directly access them by entering the URL.
I've then tried other google services, like drive, docs and site, but none of them provides a stable way of hotlinking like what I used to do. I believe google won't mind people hotlinking images in the aspect of bandwidth, but they probably disabled this feature for the sake of copyright. I hope that's the case, mentally.
I have been using Google blogger as my image host, and had no issue with hotlinking images until more recently, when the uploaded images began to have a different URL format. I have sort of noticed this back in March, then July, but never paid more attention. I simply changed my code regarding how the new URL shall be parsed, until about 10 days ago, I found the images are not getting displayed, even though I can directly access them by entering the URL.
I've then tried other google services, like drive, docs and site, but none of them provides a stable way of hotlinking like what I used to do. I believe google won't mind people hotlinking images in the aspect of bandwidth, but they probably disabled this feature for the sake of copyright. I hope that's the case, mentally.
Fine, nothing lasts forever. It's time for me to switch my image host.
So I did a quick image scan, and pulled over 1600 images of this or that I embedded in my site. The question was, where and how could I transfer them? I've thought of other image-hosting sites like imgur and photobucket, but honestly, I don't trust them. Then for better-famed cloud services like dropbox and finally I came to onedrive, for which I have a subscription and space is never a problem.
However, I didn't (and would never) want to share each image and record the link of it, without a batch solution. If I just started my site and there were fewer than 20 images, I won't mind that and could accept the way of gradual-manual-sharing in the future. But not to say 1600 images, I attempted the first 50 and I knew I'd never make it myself.
So I did a quick image scan, and pulled over 1600 images of this or that I embedded in my site. The question was, where and how could I transfer them? I've thought of other image-hosting sites like imgur and photobucket, but honestly, I don't trust them. Then for better-famed cloud services like dropbox and finally I came to onedrive, for which I have a subscription and space is never a problem.
However, I didn't (and would never) want to share each image and record the link of it, without a batch solution. If I just started my site and there were fewer than 20 images, I won't mind that and could accept the way of gradual-manual-sharing in the future. But not to say 1600 images, I attempted the first 50 and I knew I'd never make it myself.
Why not just put them on the same host as the site itself? Of course I was aware of this easiest option but my concern was it may take too much space, or maybe I was just not used to this (too used to store images online). Since I had no other better options, I had to face it.
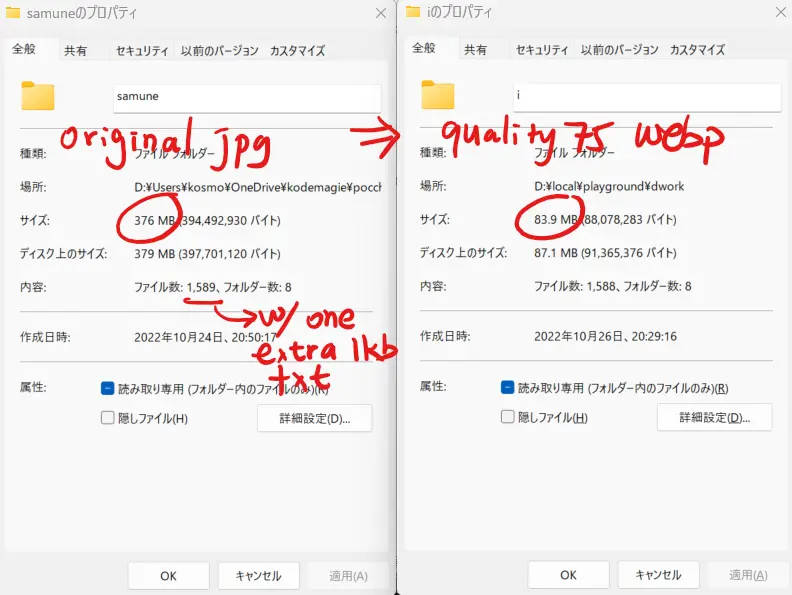
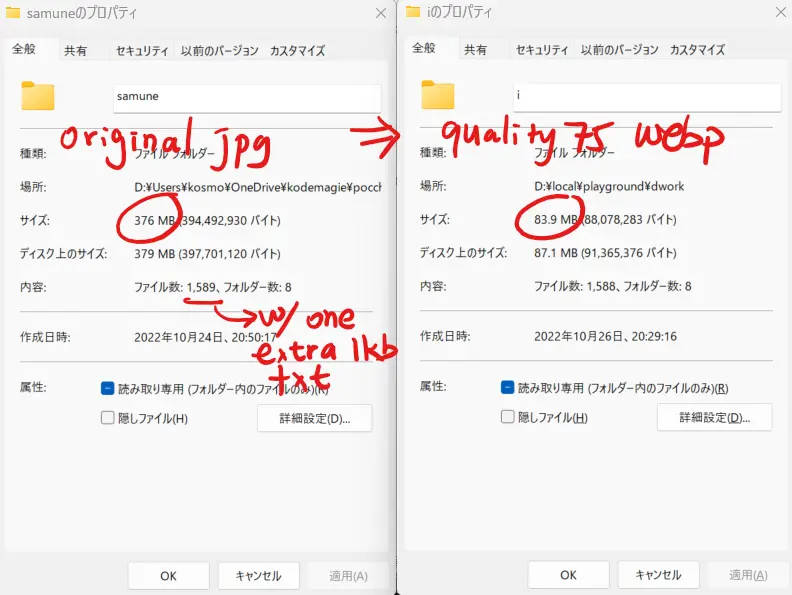
I also did some extra steps to shrink the image size, by "magick" limiting the dimension, quality and format. Until this moment I finally got to know more about webp format. Didn't like it before due to the worry of compatibility and the not-so-pretty-on-explorer-view chrome-ball icon.
But it does the job, wonderfully. ( ・∀・)イイ!!

I also did some extra steps to shrink the image size, by "magick" limiting the dimension, quality and format. Until this moment I finally got to know more about webp format. Didn't like it before due to the worry of compatibility and the not-so-pretty-on-explorer-view chrome-ball icon.
But it does the job, wonderfully. ( ・∀・)イイ!!

☆.。.:*・★°☆.。.:*・★°☆.。.:*・★°☆.。.:*・★°☆.。.:*・★
The remaining re-coding of my existing <img> tags was thus solved naturally. Along with this renovation, I also got a not-that-new idea, which I had a grasp of the vague plans but never pushed further. That is, to make a set of site themes in CSS -- colouring only as I'm satisfied with my current layout. Also because I've been playing around with fountain pens these days, I got to know more about Pilot's iroshizuku ink set. This would be a decent inspiration for the new theme series -- and potentially a new set of drawing roots! 24 of them, which is a manageable number and can be perfectly divided into different meanings.
By the way, it's not that I didn't draw this year. I'm just working on a large project that I've been thinking about for years.
Hopefully this time I can bring it to an end.
By the way, it's not that I didn't draw this year. I'm just working on a large project that I've been thinking about for years.
Hopefully this time I can bring it to an end.
☆.。.:*・★°☆.。.:*・★°☆.。.:*・★°☆.。.:*・★°☆.。.:*・★
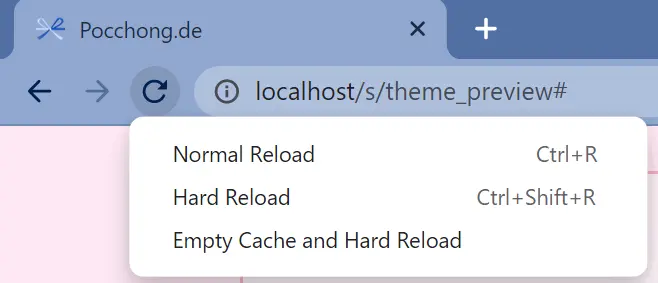
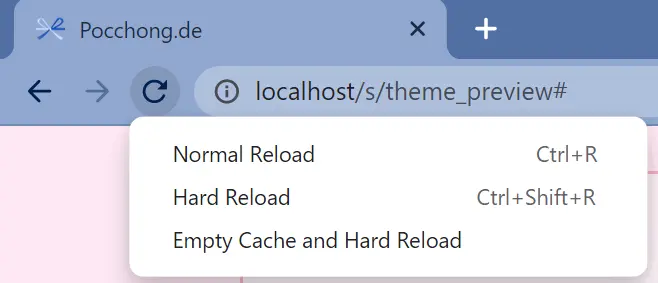
Another great discovery is, Chrome now has the feature to perform a hard reload (hope it comes to Opera soon!) so that I don't have to doubt which CSS version I'm actually seeing due to cache and such!


☆.。.:*・★°☆.。.:*・★°☆.。.:*・★°☆.。.:*・★°☆.。.:*・★
The real Winter General will come next week, temporarily.